After refactoring my cider site a while ago, the next step was making input a little easier. Sure, I could just write JSON by hand, but why do that when I could write a React app to help?
I defined this project with the following goals:
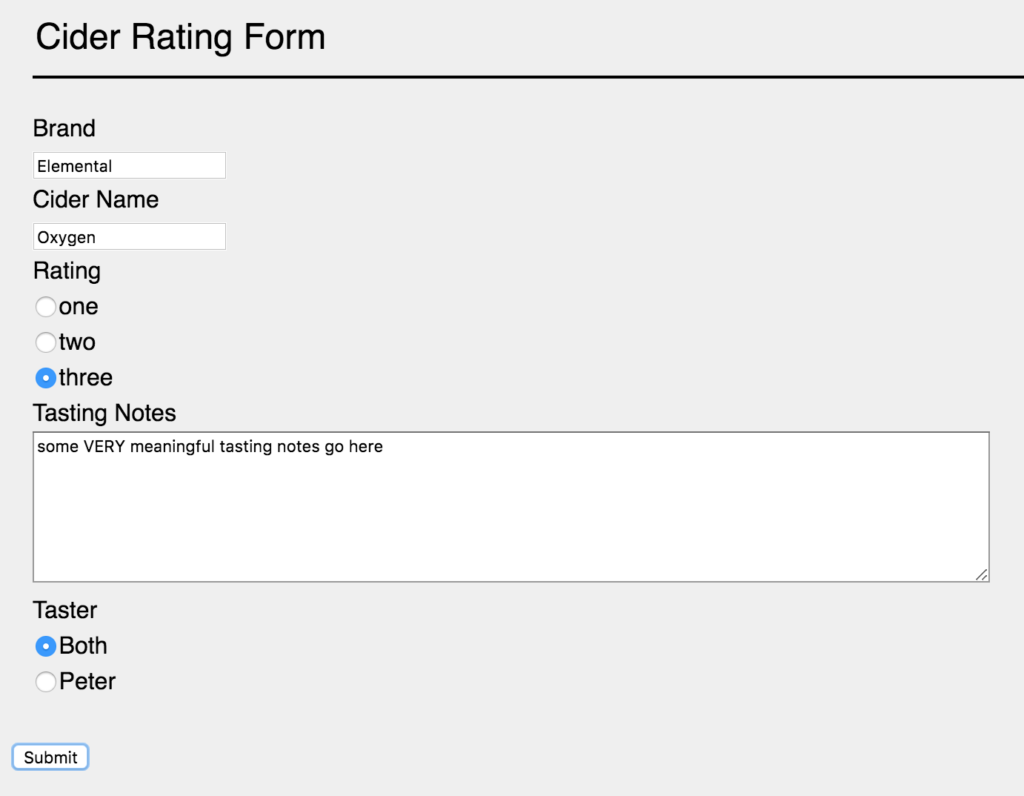
- I wanted a web form that I could use which would render the output as JSON and on the DOM.
- I wanted to copy and paste that output without cleaning into my JSON data.
- I wanted to be able to submit the form multiple times so I could copy and paste once no matter how many entries I added.
- I wanted to write it in React.

I considered writing an app which could update my cider site directly; pushing entries straight into the live file. I chose not to do this, primarily because it would’ve been overengineering the solution. I don’t update the site that often, so I didn’t need to write something which would’ve held my entire ciderlist data and done sorting and updating along with the necessary security and authentication.
However, I did make sure to pay attention to that as a possibility in the future; what I wrote could be adapted to the purpose if my needs change in the future. Plus it would let me write about CRUD, one of my favorite acronyms.
I wrote the app in React using the Create React App bootstrap. And rather than reinvent the wheel, I found and pulled in react-jsonschema-form to render my form. I knew there would be a better approach than trying to hand write it, and this worked perfectly. All I had to do was define a schema for the form data, a second schema for the form UI and it would render the actual HTML form for me as a React component. Once I got it working as a component it was very easy to work with and I appreciated the distinction between the form schema and the form UI schema; it made it very easy to create a form which both worked how I wanted and looked how I wanted it to look.
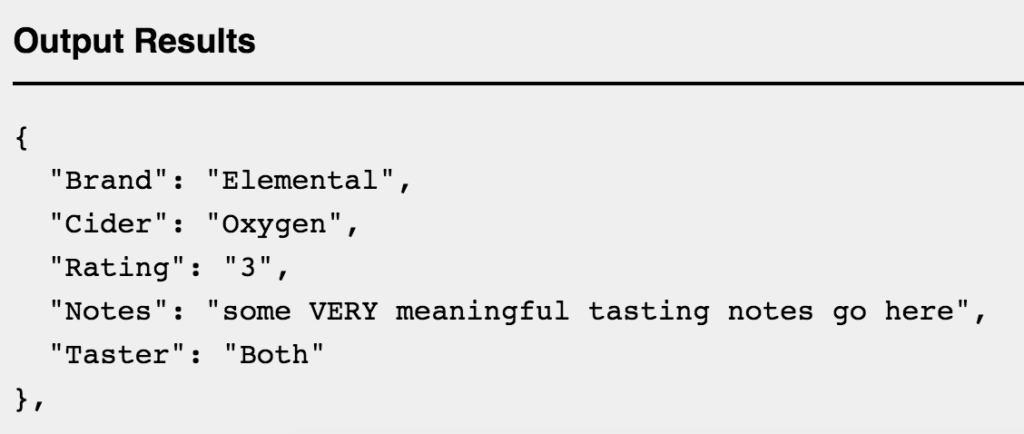
I wrote the “append to DOM” code myself – it takes the data submitted to the form, pretty-prints it, and attaches it to the correct DOM node encased in <pre> tags. About the only problem I ran into here was the trailing comma after each entry – I originally added that via CSS using an :after psuedo-selector, but when trying to copy and paste the output, my browser didn’t copy the comma character that way. I erased that and just made my output to DOM function append it instead, simple fix.

Of course, the acid test was actually using it, so I took my notes from a recent trip to Indianapolis (there’s a pretty nice cidery and meadery there, who knew?) and went ahead and gave it a test run. I was pleasantly surprised to only find two minor formatting problems – I had to change my pretty-print from indenting 4 spaces to 2, and I had to change how it output the rating numbers from 1-3; as you can see in the example it’s a string instead of a numerical value. I think that second one is an artifact of the automated XML to JSON conversion I did for the cider site a while ago and I might revisit that to clean it up later – numbers should be numbers in this case, not strings.
Still, to sum up, a nice simple app that does exactly what I want and nothing I don’t. It saves me the trouble of hand-writing JSON to update a website, produces correctly formatted results, and lets me concentrate on reviewing cider instead of repetitive coding.
As usual, my code is available on Github: https://github.com/PeterBreen/cider-form.