Code 301’s project load was a little different from 201 – rather than building out individual projects weekly, we kept the same project and extended and refactored the entire duration of the class.
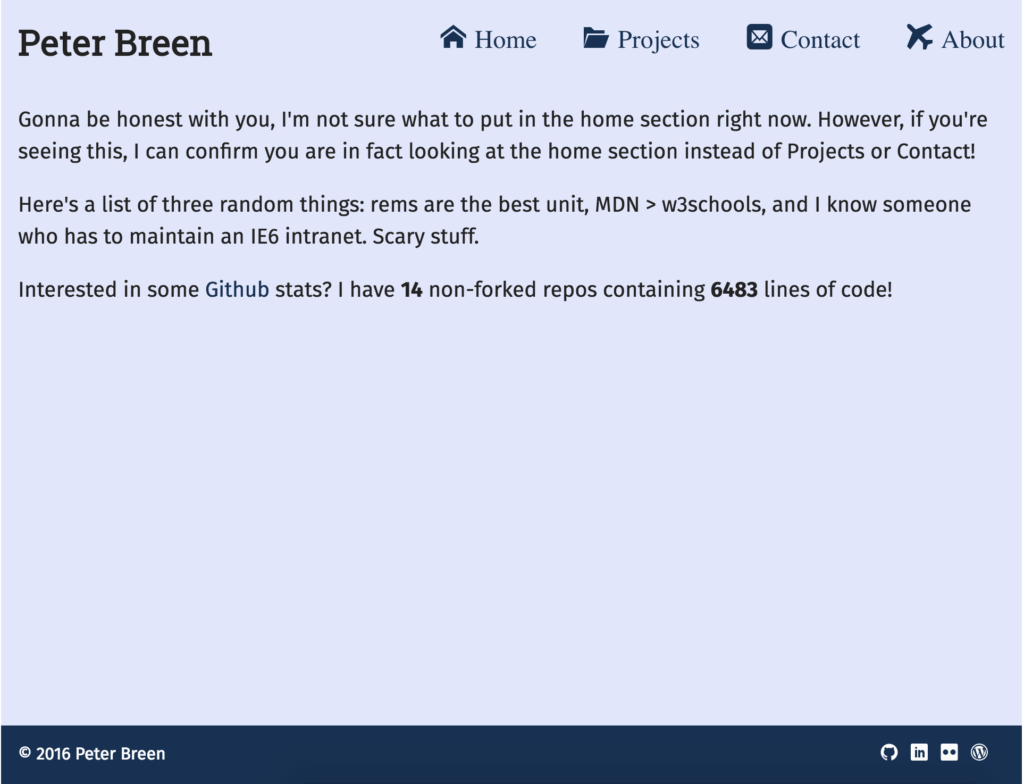
That project was a portfolio website. If you feature a portfolio in your portfolio is it portfolios all the way down? We started this project with a fairly simple set of rules: Mobile-first responsive design, semantic markup, have a link to your Github.
By the end, the list was a little more substantial, and included many refactors – both alone and in pair programming. Is it time for web development bingo? I think so:
- mobile-first, responsive design, semantic markup
- full MVC architecture, SMACSS CSS organization (I ended up going the extra mile and rewriting my CSS in SASS)
- Icomoon icons
- Handlebars.js templating, calling from a JSON datafile
- Asynchronous loading to reduce pageload overhead
- Built out as a single-page app with clientside routing
- jQuery for DOM manipulation
- Ajax API call to a remote server (Github, in my case)
- Deployed to a production environment, in our case Heroku
Here’s how it all turned out:
https://portfolio-peter-301d4.herokuapp.com/
And yes, that Github line is the API call, so it’s dynamic – on load I query their API for my account statistics, map and reduce, and spit out my non-forked repos and total lines of code inside them.