Thanks for taking an interest in my work! These are some of the projects I’ve worked on, highlighting some of my best work as a front-end developer. I’ve also blogged about development and developing these projects. You can see most of my code on my Github account.
DemocracyLab
I’ve been working as the primary front-end developer for DemocracyLab since May 2018. Since then, working with our design and development team, I have developed and launched a complete update of the project browse, search and filter experience, a new project profile template, About Us page, and more. I have also developed several technical improvements such as optimizing our page load time, image resources, refactoring the site to use SASS and cleaning up our Webpack build process.
Reactfish

An experiment to learn both React and use ES2015 syntax, with lodash for debounce.
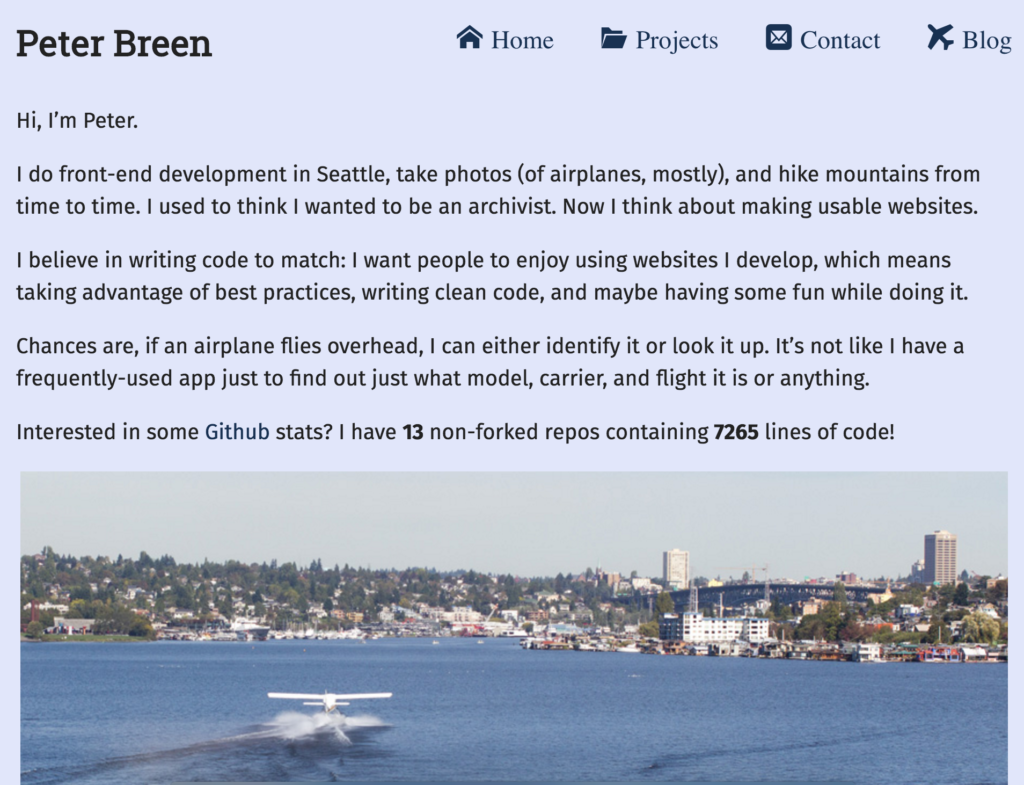
SPA Portfolio

A personal project developed during and showcasing skills learned during my time at Code Fellows. This portfolio is an MVC-architecture, mobile-first responsive design single page app using Page for clientside routing and jQuery for DOM manipulation, as well as retrieving both local and remote JSON data via ajax request and caching via localstorage for performance.
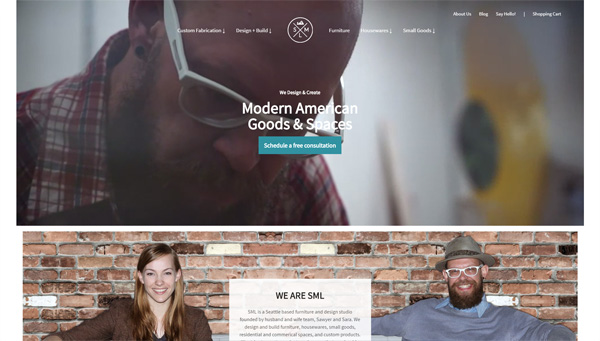
Design by SML

Freelance project. Redesigned the SML homepage to add new features like a hero video header and refactored code to allow for easier revision by the product owners.
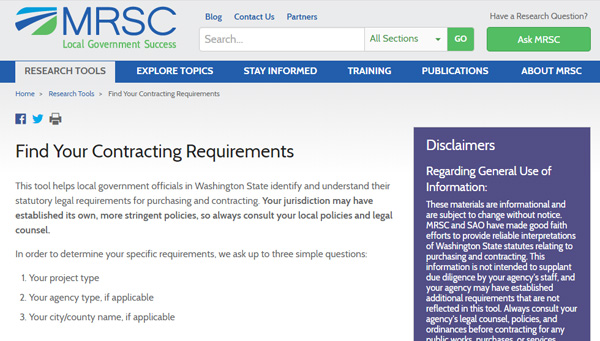
Find Your Contracting Requirements

App built outside the MRSC website CMS. I built a template to allow for custom code while reusing as many CMS templates as possible to reduce technical debt under a tight deadline for rapid turnaround. Included new custom features for the project such as collapsible sidebar disclaimers and custom print CSS to append legal disclaimers to any printed copies per stakeholder requirements.
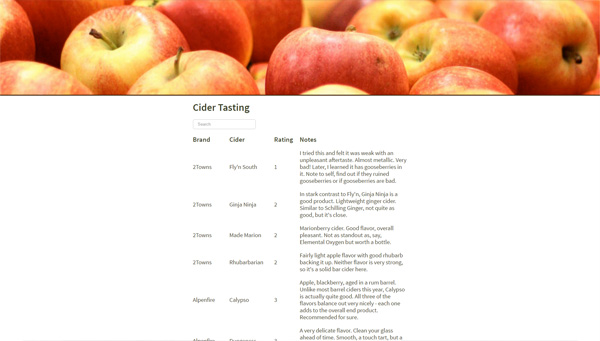
Cider Tasting

Built to help me track the ciders I’ve had in the past. With a mobile-first design and List.js to help search, this app lets me quickly figure out whether or not I’ve had a particular cider in the past and whether or not I should get it again based on the ranking system.
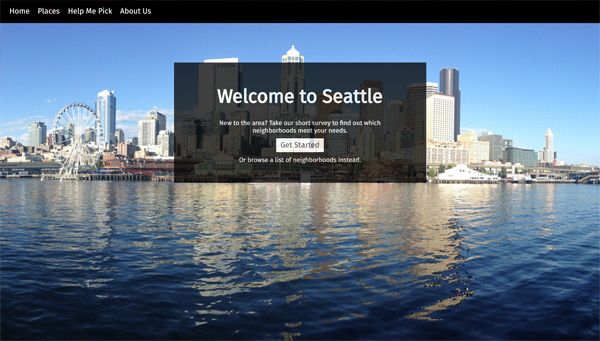
Welcome to Seattle

A class project to help a new or potential resident of Seattle try to choose a neighborhood to live in.
I worked on this with a team of three other students at Code Fellows. My main contributions were leading overall UI design and development, including layout, and creating media assets using Photoshop and Lightroom.
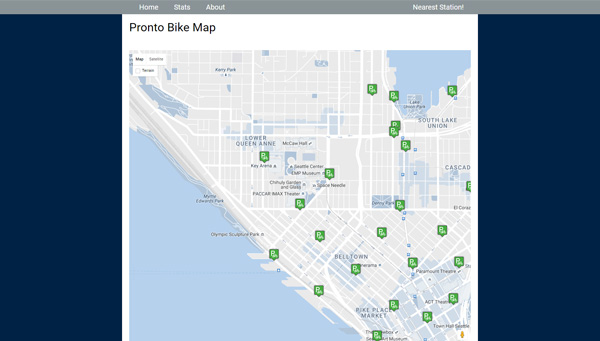
Pronto Bike Map

A class project to show realtime and historical availability information via Google Maps for the Pronto bikeshare network.
I worked on this with a team of three other students at Code Fellows. My role was leading the development of our mobile-first, responsive UI design as well as developing the historical availability charts by connecting to our backend database and displaying with Chart.js.
- Deployed project (Firebase) – note, nonfunctional due to Pronto ceasing operations
- Source code (Github)