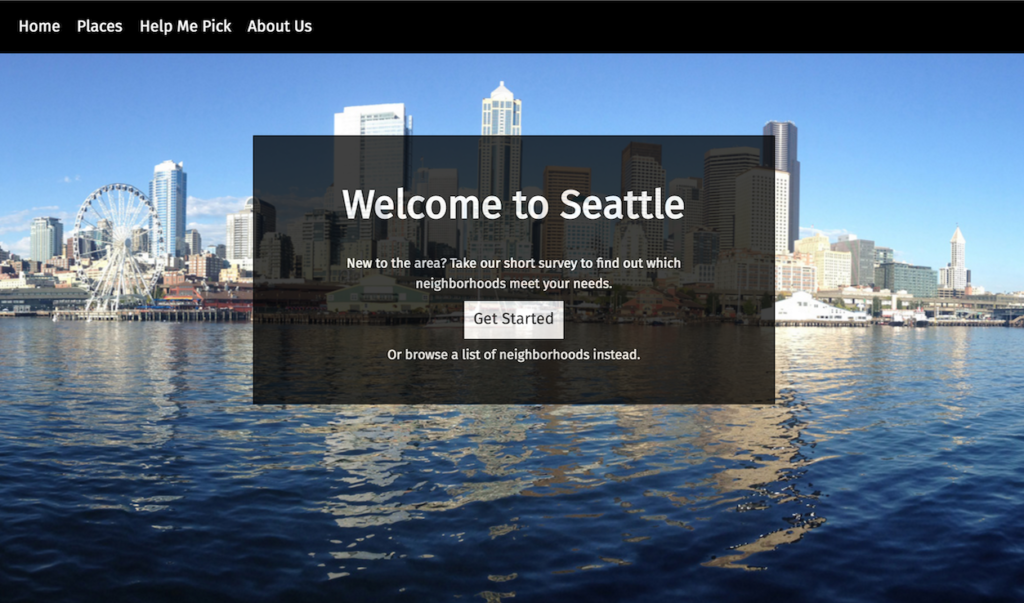
The final week of Code 201 was essentially a small hackathon: Taking everything you’ve learned (and anything you’re willing to learn quickly), make a project concept, model the domain, and then, as a team, build it. I worked on a team building a Welcome to Seattle web app, answering the first question any potential resident would ask themselves. Where should I live?
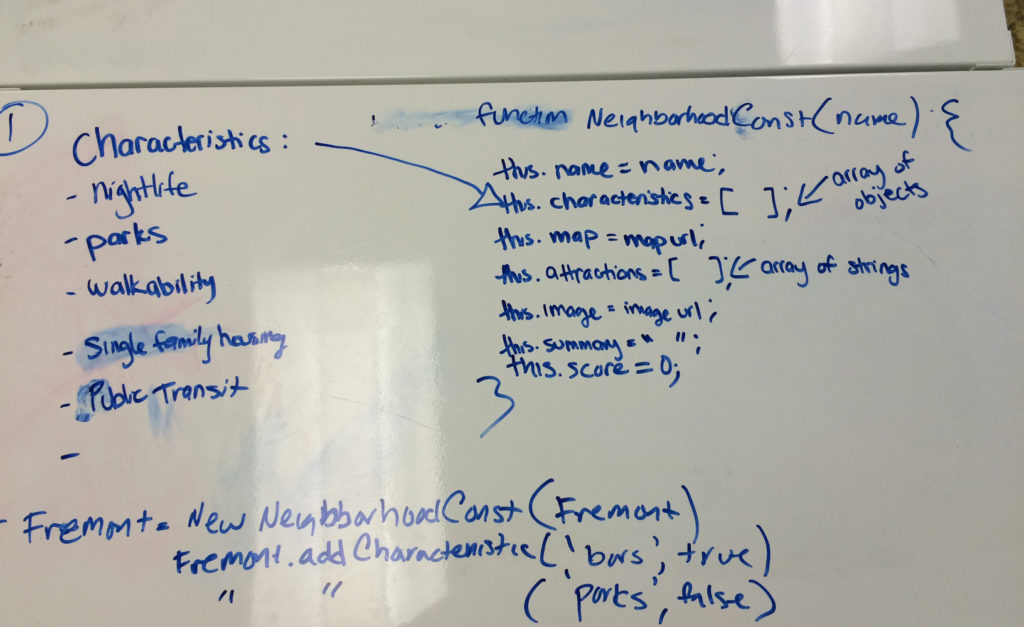
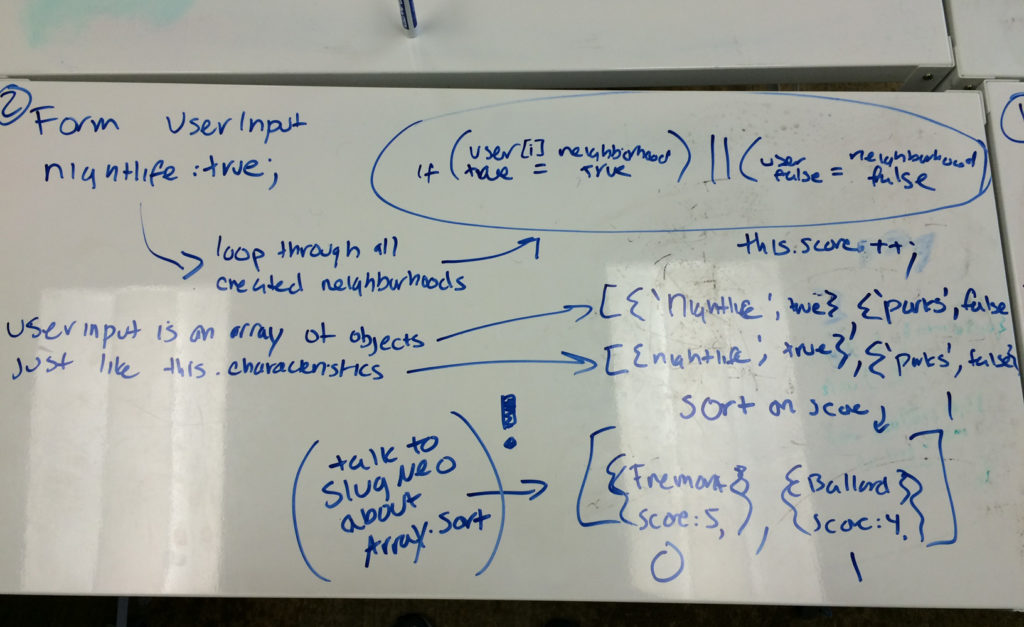
With only four days to work, our group knew we had to carefully model our domain – to really understand, before writing a single line of code, exactly what we needed to keep track of and what we wanted our app to do. Thankfully, we had whiteboard desks available:
We spent several hours on this – longer than either of the other two groups in our class. At the time, I remembered feeling a little intimidated – did we spend too long on it? Were we behind? But as the week went on, and especially when everyone did their group presentations at the end of the week, I think we all felt validated: It was time very well spent. Our group always had a consistent, clear understanding of what we wanted to happen – actually getting there wasn’t a cakewalk, no, but we knew what we wanted both individually and as a team. It paid huge dividends towards productivity for the entire week. We had almost no issues of misguided development time or duplication of effort.
We tracked issues with waffle.io; the github integration was key for our purposes because we were building the whole thing as a collaborative repo on Github. Because this was a group project we also had twice daily standups – one for the morning and one for the afternoon. We found that dividing each workday into two pieces like that helped us keep the project manageable – nobody would bite off more than they could chew or go too crazy trying to build a particular feature.
Featurewise, the high points of the project were:
- Querystring – Our project has 16 neighborhoods with 16 detail pages – but all of them are modular content. We only have one actual HTML file, neighborhood.html, and our javaScript reads the querystring to determine which neighborhood’s data to pull from the array of objects and display. For example, ?id=ballard or ?id=capitolhill. This was before I knew about page or clientside routing (that was in 301) but it was pretty cool as a stretch for the time.
- localStorage – We cast this as a comment system for users to discuss the neighborhood in question. Comments are read out of localStorage if they exist on page load, and then saved to them on submit. The code could probably be reused for a persistent database with few modifications.
- Array sorting – the Help Me Pick tool asks a series of yes/no questions and matches against the neighborhood array and adds a score for each neighborhood. When the user submits the form, the array is sorted based on that score, highest to lowest, and the neighborhood list is returned to them in that sorted order.
Due to the learning environment at Code Fellows (100% Chrome, and about 95% OSX) it has some bugs – we didn’t develop mobile first and Safari has some problems with the sorting, but our goal was “make it look good” on a projector for a presentation. We came in on-time, met the requirements, and (in my opinion) produced a good looking product.